Why use Glyphs and What are Glyphs?
Won’t it be nice if you were designing a project and decided you wanted to use an icon or symbol instead of typing out a word (to save space or improve understanding, etc) perhaps an icon or emoji for a flower(🌷)?
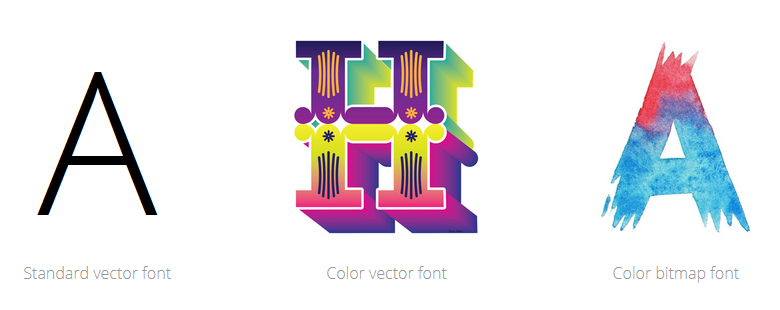
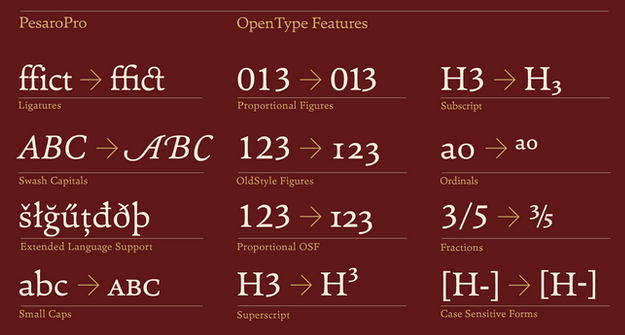
This is where software that support’s font glyphs really shines. While fonts like these are often rereferred to as decorative fonts or image based fonts they aren’t always. They may just be regular fonts with added characters, symbols, or ligatures. What are ligatures you may ask? Ligatures are combinations of letters that result in a fancy and stylish version when used together, they also reduce the space of two characters into one.

The most common ligature you likely use everyday is the ampersand (&) this symbol is the Latin conjunctive word et (e + t) which basically translates to “and”.
How Do I Get Glyphs?
I already wrote a brief post earlier about different font file types. This is important because I’ll be focusing on the OTF file type, a font type that allows the use of emoji’s because of the powerful glyphs support. TTF and PSF has very limited support for extra characters like glyphs and while currently Photoshop and other Adobe software support SVG type fonts they have numerous downsides such as scaling and resolution support issues – to use a “safe” font that does not suffer these problems I stick to OTF. Due to TrueType being most compatible most fonts are still being created in ttf and the largest in the world – Code2000 (20 years old now and now abandoned) is still a great starting point for emoji fonts particularly for kaomoji later referenced in this post. Code2000 even includes unusual glyphs for Klingon and Cirth and others. In total the code2000+ fonts have around 90,000 glyphs all created as far as I know by James Kass.
Affinity software, Adobe software and most other software that supports glyphs works well with OTF and such is a safe bet. So if you are looking for good glyph fonts look for OTF & TT fonts for the best range of characters.
Where can I get an emoji font?
While currently emoji fonts are limited in the sense there are not many fully supported fonts released for free almost every operating system (OS) at this point uses a custom one. To see every OS system emoji font you can check here and compare them at Emojipedia.
If you want to download an emoji font I suggest Google’s emoji font Noto (Noto Emoji) or OpenMoji (Despite those both being TTF). Most other emoji fonts don’t seem to have a lot of support right now…
You may find copying this symbol into a text box doesn’t work though and ask yourself why not? It works on Firefox or Microsoft Edge or Google Chrome etc. There are two reasons it won’t properly work.

Why Fonts Won’t Render

There are two basic reasons a font will not render.
- You did not install the font or you did not select the font when typing.
- The font does not have a glyph for that symbol.
- … Extremely rare but I have a third reason, corruption to the font. I’ve been able to fix this by re-exporting or changing the font to OTF using software such as FontForge. This was the case for a font where select characters would not show such as !#@ etc. I may later create a tutorial on troubleshooting fonts.
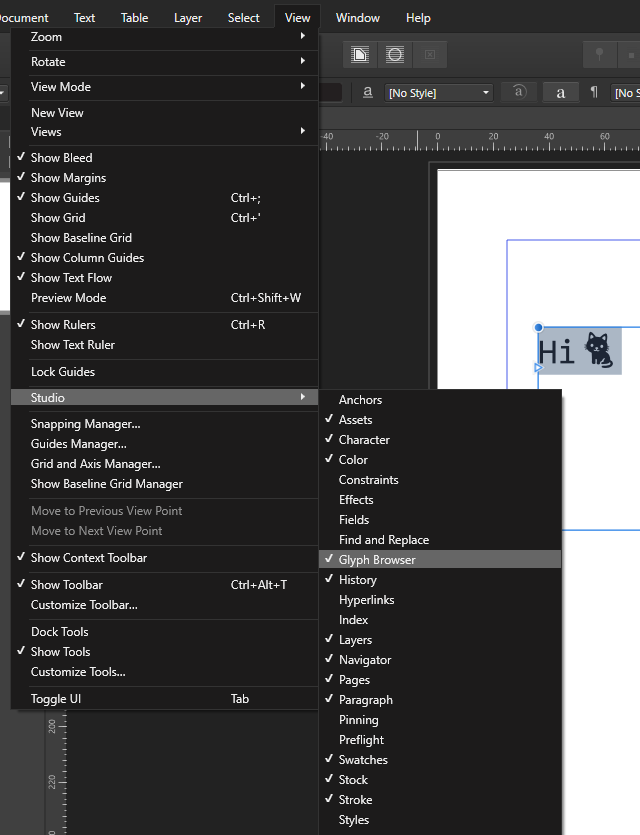
How to Set up Glyphs in Affinity Publisher
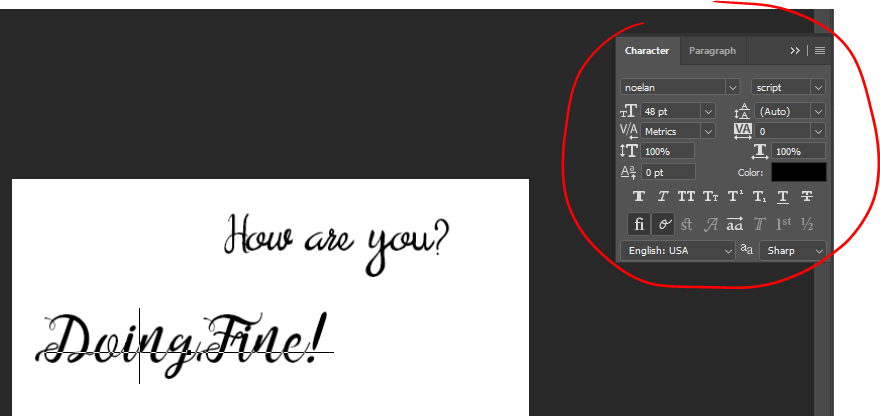
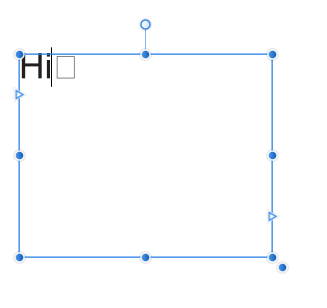
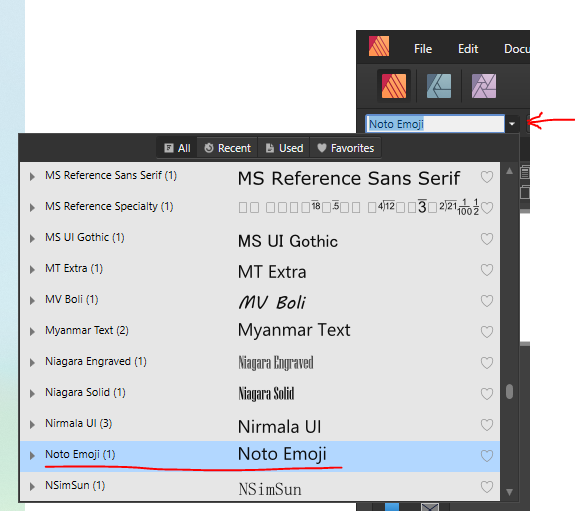
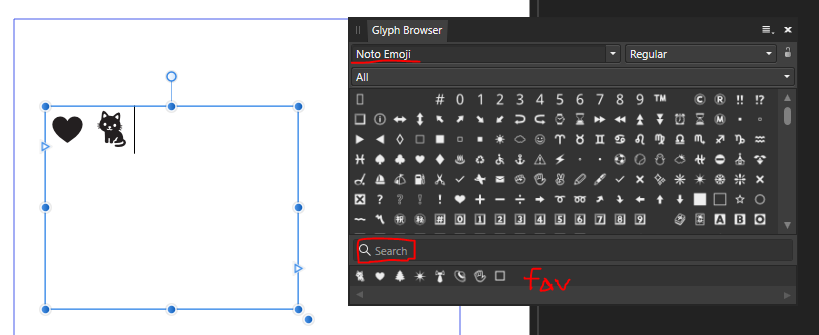
First step is selecting the correct font, after selecting your text tool of choice change the font.



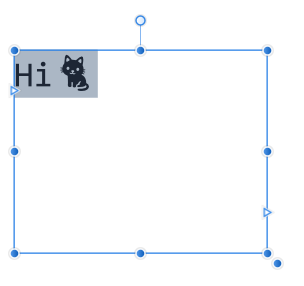
From here you can search for emoji’s try typing in “cat”, you should see a range of cat emoji’s popping up. Unfortunately, it does not support emoji search so pasting 🐈 into the search bar will not result in it finding the cat emoji. You will notice recent emoji’s are collected at the bottom of the glyph, if you use a particular font often that will also show there.

Extra Tips & Questions
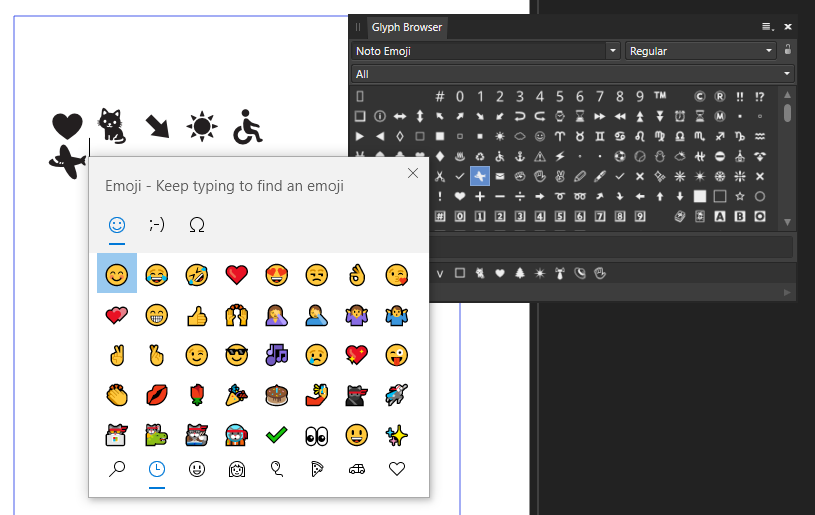
Can I use windows & Mac Emoji’s?
With windows you can hold the windows key + (.) period key to open the emoji window, just click an emoji to paste, it looks weird but converts over correctly if you click on the text area, it should convert over if supported. It can get a little finicky, but I was able to convert window symbols into the noto font this way.
There is something similar you can do with mac that is along the same lines…

Does this work with Japanese kaomoji?
Yes, **✿❀ kaomoji ❀✿** works fine with this, also long as the font supports all the same characters.

Does this allow for cool color combo’s?
No, this font is treated like normal text and that all you can do is change the text color like normal. You can always convert the text into a shape and recolor it if you prefer.

Why not use dingbat fonts?
You can, this just gives you another option. Dingbat fonts like Entypo are really limited though.
What fonts do you recommend again?
- Google Noto
- OpenMoji
- Code2000 (This may have license issues but is one of the biggest fonts in the world)
Noteable mentions
- Segoe UI font (Microsoft)
- Firefox emoji (Very dated)
- Emoji One… That is a complicated one but you may find an old version floating around. At one point it was FOSS but no more.